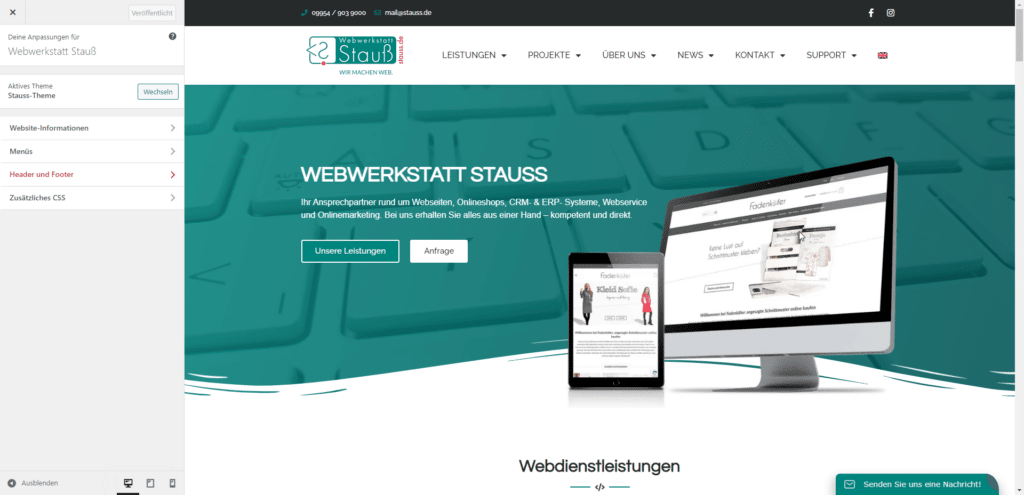
Der Customizer, aufrufbar aus dem Backend unter: Design -> Customizer, bietet einige Grundeinstellungen zum Layout der WordPress-Seite und auch von WooCommerce, sowie weitergehende Konfigurationsmöglichkeiten, abhängig vom Theme.
Der Vorteil liegt hier ganz klar darin, dass der Customizer links als Sidebar geöffnet wird und man die geänderten Einstellungen „live“ auf der Seite und sogar für verschiedene Endgeräte verfolgen kann.

Auch unter „Zusätzliches CSS“ lässt sich komfortabel CSS-Code einfügen und die Änderungen gleich mitverfolgen. Ich empfehle allerdings zum Livegang eines Projektes diesen dann hier zu entfernen und in die style.css des Childthemes einzufügen, da er nur hier gecached und komprimiert werden kann.




